No tutorial de hoje vamos tentar criar um ornamento tipográfico estiloso para depois aplicar um efeito de giz usando Adobe Illustrator, Photoshop e alguns vetores. O processo todo é simples mas vai consumir tempo, acredito que levaremos umas três horas para concluir a arte.
Passo 1
Abra o Adobe Illustrator e crie um novo documento. Com a Type Tool (T) adicione o texto 2013. Estou usando uma fonte grátis chamada Pistilli Roman, que você encontra em http://www.dafont.com/pistilli-roman.font?text=2013
Passo 2
Hora de adicionar ornamentos. Você pode encontrar ornamentos em vários lugares, o que estou usando são cortesia do Shutterstock. O título do arquivo é Set of vector graphic elements for design by iana.Comece a adicionar ornamentos tentando seguir o design dos números.

Passo 3
Continue adicionando detalhes. Lembre de fazer a transição dos ornamentos o mais suave possível.
Passo 4
Você pode duplicar os ornamentos algumas vezes e conectá-los.
Passo 5
Adicione ornamentos até ter uma composição balanceada.
Passo 6
A última coisa a fazer é adicionar os detalhes finais como swirls no final dos ornamentos.
Passo 7
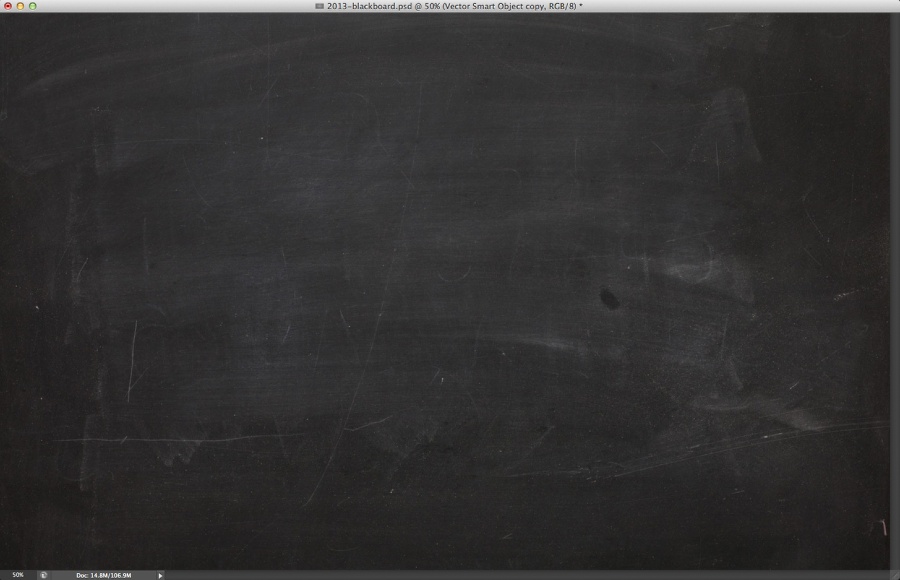
Agora no Photoshop, crie um novo documento. Estou usando o tamanho 2880x1800 pixels. Depois procure uma imagem de um quadro negro para usar como background no seu design.
Passo 8
Copie a imagem que criou no Illustrator e cole no Photoshop. Adicione uma layer e a preencha com preto. Depois duplique o gráfico 2013 e faça merge com o background preto.
Passo 9
Troque o Blend Mode do merged object para Lighter Color.
Passo 10
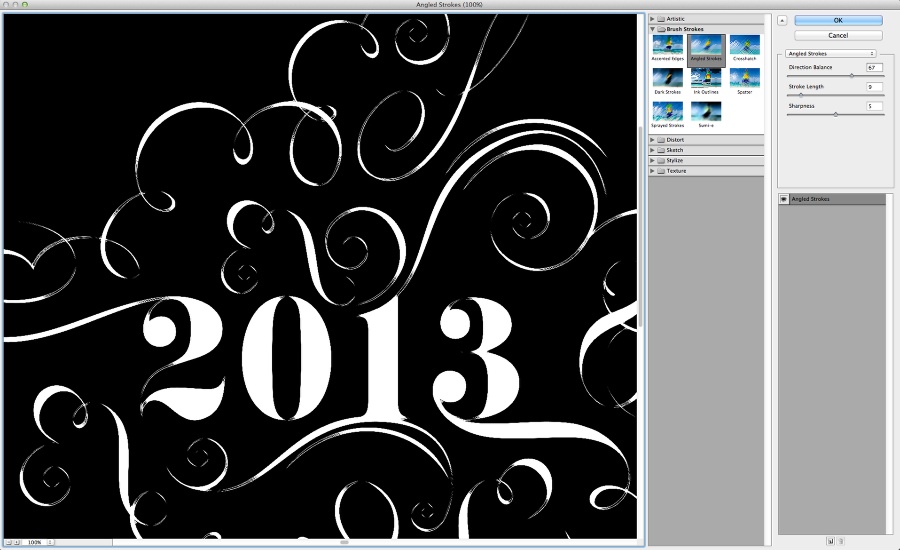
Vá até Filter>Filter Gallery>Angled Stroke. Use 67 em Direction Balance, 9 em Stroke Length e 5 em Sharpness.
Passo 11
Adicione um mask e com a Brush Tool (B) e um textured brush, pinte com 30% preto na mask para deixar o branco menos uniforme.
Passo 12
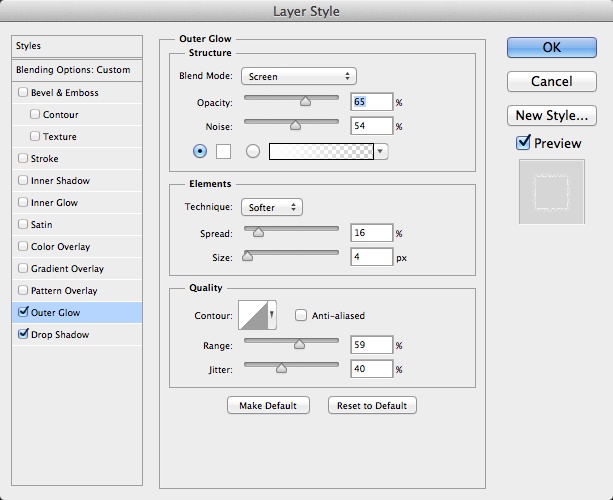
Com a outra layer de 2013 acima das outras layers, vá até Layer>Layer Style>Outer Glow. Use a imagem abaixo para conferir os valores.
Passo 13
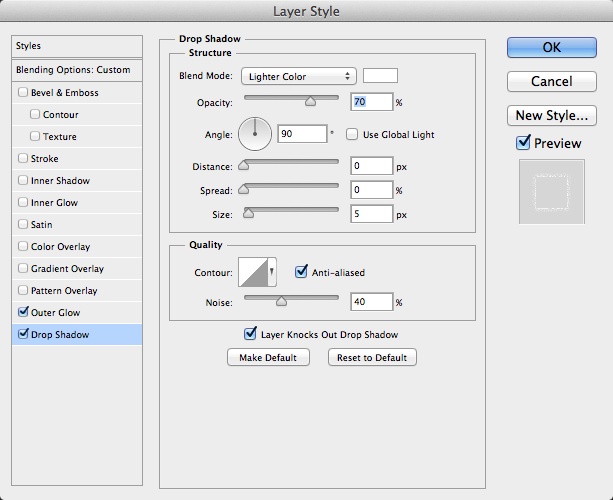
Depois disso selecione Drop Shadow. A ideia dos 2 layer styles é criar um efeito de giz.
Passo 14
Aqui está o efeito que você vai ter depois dos passos. Agora troque o Blend Mode da layer com layer styles para Dissolve.
Passo 15
Selecione todas as layers e as duplique. Faça Merge das layers duplicadas em uma e vá até Filter>Blur>Gaussian Blur. Use 5 pixels em radius. Depois disso troque o Blend Mode para Soft Light com 50%. Duplique novamente a layer e troque o Blend Mode para Screen.


Nenhum comentário:
Postar um comentário